
Architecting data in Eleventy
Setting and using data in the static site generator Eleventy
Import your Google Analytics data into caniuse for detailed feature support for your users.

Today I learned that you can import your Google Analytics data into caniuse to determine how many of your users would be able to use a particular front-end technology in their browser of choice. Maybe the rest of you have been holding out on this and just didn’t tell me. Maybe I had my head in the sand. Well, today I learned about it, and it’s amazing.
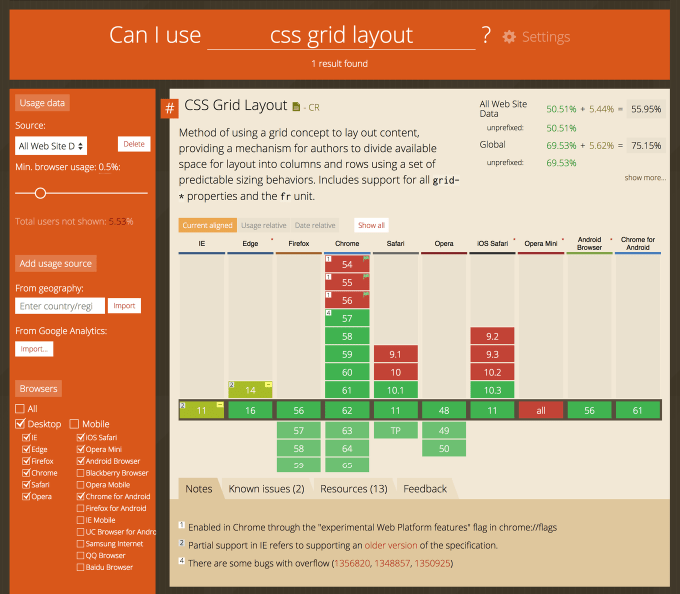
At Clio + Calliope, we are really excited about trying out CSS grid layouts, but we know it won’t cover all users. Now we can make informed decisions for our clients to use tools that will work in their browsers or provide fallbacks when our first pick does not work. Here is the output of caniuse using a year’s worth of Google Analytics data from one client:

You can see in the top right-hand corner, that only 55.95% of our client’s users would be able to properly see a CSS grid layout (if also prefixed). So, clearly we cannot use grid without fallbacks that cover the rest of the browsers. Luckily, all I have to do to check for fallbacks like flexbox is to type “flexbox” in the Can I use _______ ? input box. Awesome sauce.
Go to caniuse, and in the red Can I use _______ ? area, click on the Settings link to the right:

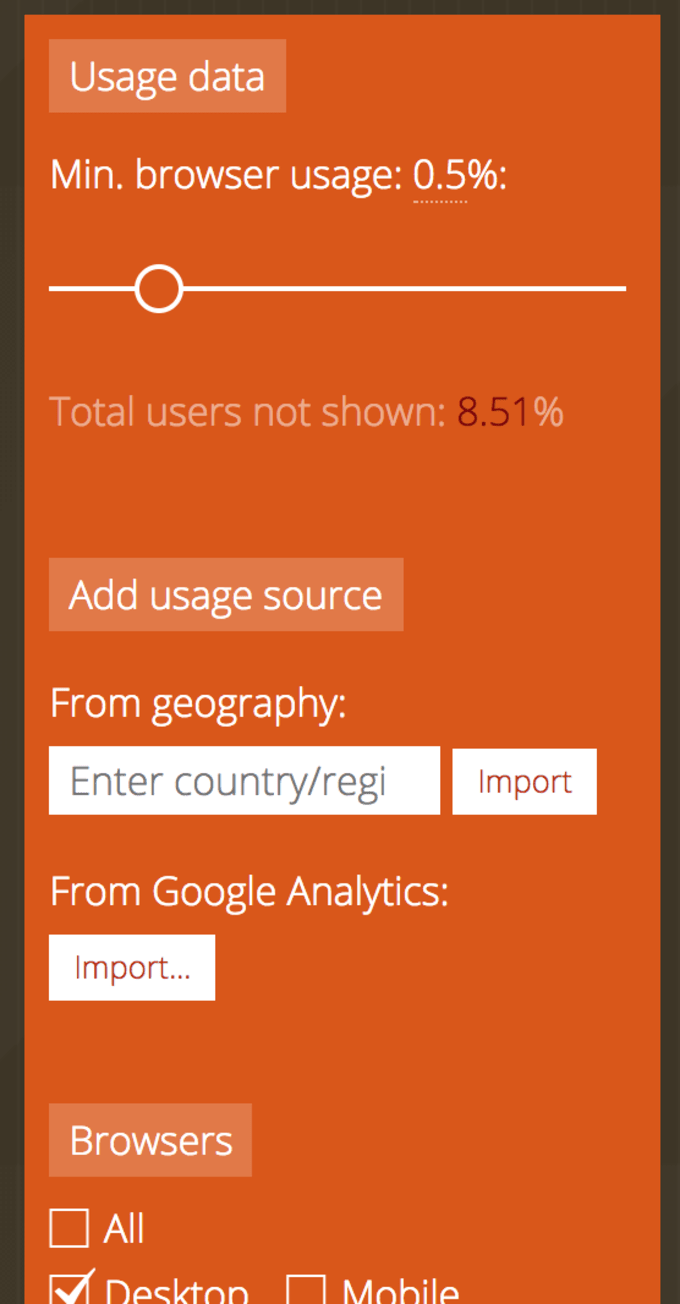
Then, the left menu sidebar will include a button to Import... from Google Analytics:

Click on that, and follow the steps to give caniuse access permission to the Google account with your analytics information. Then, select a profile (website) that you want to import from and a date range.
After that, you should be ready to roll. Search for a particular technology, and you will see the stats for your website plus global usage in the top right.
I have to send a special shout out to Matt Shwery for telling me about this today! You’re the best!
I'm a freelance performance engineer and web developer, and I'm available for your projects.
Hire me
Setting and using data in the static site generator Eleventy

If you use Google Fonts, a few additional steps can lead to much faster load times.

Trying to convince your company to make site load speed improvements? Maybe Google Analytics can help.
If you liked this article and think others should read it, please share it.
These are webmentions via the IndieWeb and webmention.io. Mention this post from your site: