
Show conditional Twitter intents with Eleventy
Encourage users to retweet or share a post based on whether a Tweet already exists for your blog post.
Use lite-youtube-embed in Eleventy for faster and more privacy-minded video
Video is great, but the default YouTube embed share is both bloated and not privacy-minded. I finally switched my YouTube embeds to lite-youtube-embed by Paul Irish, and it's fantastic. It loads "faster than a sneeze" and uses the no-cookie version by default.
This post will explain how to set up a reusable lite-youtube-embed "component" using Nunjucks partials in an Eleventy project.


This step will vary depending on how you currently load JavaScript in your Eleventy application. I try to keep my blog as minimal as possible, so I have no significant client-side JS. Thus, I chose to download the JavaScript file instead of adding the npm package and a bundle step. If you already have a bundler set up, then add the npm package instead.
These steps describe how to add it to an Eleventy project with no JavaScript files yet:
// .eleventy.js
module.exports = function(eleventyConfig) {
// Copy all files in the JavaScript folder to our output directory.
eleventyConfig.addPassthroughCopy("src/javascript");
// more config stuff...Additionally, we need to grab the CSS from the source code. For simplicity, I copied it into my existing CSS file since the content wasn't that long. If your video looks weird after implementing, your project's existing styles are probably impacting it. For example, I had some iframe styles that caused the video to shift down inside its container.
Now, we need to create a new template for a YouTube video. I'm using Nunjucks to create a video "component". In the /_includes/ folder, create a youtube.njk file with the following content:
<!-- src/_includes/youtube.njk -->
<!-- Load the JS only when the component is needed -->
<script src="/javascript/lite-yt-embed.js"></script>
<!-- Web component for lite-youtube-embed -->
<lite-youtube videoid="{{ videoId }}" style="background-image: url('https://i.ytimg.com/vi/{{ videoId }}/hqdefault.jpg');" {% if params %} params="{{ params }}"{% endif %}>
<button type="button" class="lty-playbtn">
<span class="lyt-visually-hidden">Play Video: {{ videoTitle }}</span>
</button>
</lite-youtube>The web component will use up to 3 parameters:
videoId - the id of the YouTube video which you can grab from its URL. For example, "XecoxR1ckbc" is the id of the video in this URL: https://www.youtube.com/embed/XecoxR1ckbcvideoTitle - the video titleparams - optional params like start and end timesI chose to defer the YouTube script loading for progressive enhancement. Our tiny bit of JavaScript from lite-youtube-embed will always load. But, the larger code from YouTube will only load if a user clicks on the video to play it. See the readme if you'd like to always load the YouTube scripts regardless.
Now that our set up is complete, we can use our new "component" in any file. First, we set the variables that pass through to the component, then we include the partial. This example also illustrates how to add a start and end time to the optional params:
<!-- In any other file (e.g., a blog post): -->
{% set videoTitle = "Vintage Bundles by Sia Karamalegos [ Magnolia JS ]" %}
{% set videoId = "Qkc8p4D6JM0" %}
{% set params = "start=10260&end=11280" %}
{% include 'youtube.njk' %}You can see it in action with this video about webmentions! The live video:
What my source code looks like:
+{% set videoTitle = "Webmentions + Eleventy by Sia Karamalegos [ Jamstack Toronto ]" %}
+{% set videoId = "zjHb4xtnTvU" %}
+{% include 'youtube.njk' %}What the compiled HTML looks like (Eleventy output):
<div class="videoWrapper">
<iframe loading="lazy" title="Webmentions + Eleventy by Sia Karamalegos [ Jamstack Toronto ]" width="560" height="315" src="https://www.youtube.com/embed/zjHb4xtnTvU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
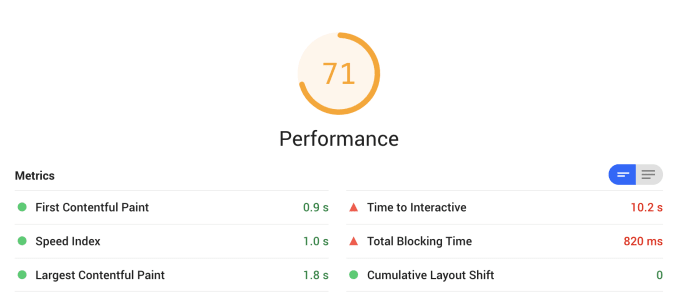
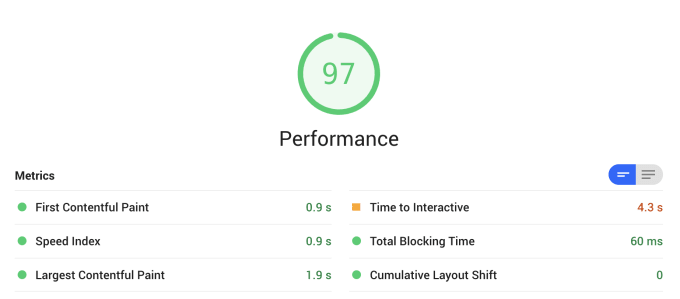
</div>Switching to lite-youtube-embed can greatly improve our load performance. It also better protects the privacy of our users. We can use HTML templates in Eleventy to create a YouTube video component, making reuse a breeze.
Eleventy Video WebPerf Jamstack
I'm a freelance performance engineer and web developer, and I'm available for your projects.
Hire me
Encourage users to retweet or share a post based on whether a Tweet already exists for your blog post.

Add Webmentions to your Eleventy static site with this step-by-step tutorial.

Set up responsive images in Eleventy using Cloudinary and Eleventy shortcodes
If you liked this article and think others should read it, please share it.
This is great! source
Thanks!! source
Not that I have any video on my site yet, but I'll be referencing this when the time comes. Thank you! source
Great article Sia! source
Thanks! source
These are webmentions via the IndieWeb and webmention.io. Mention this post from your site: